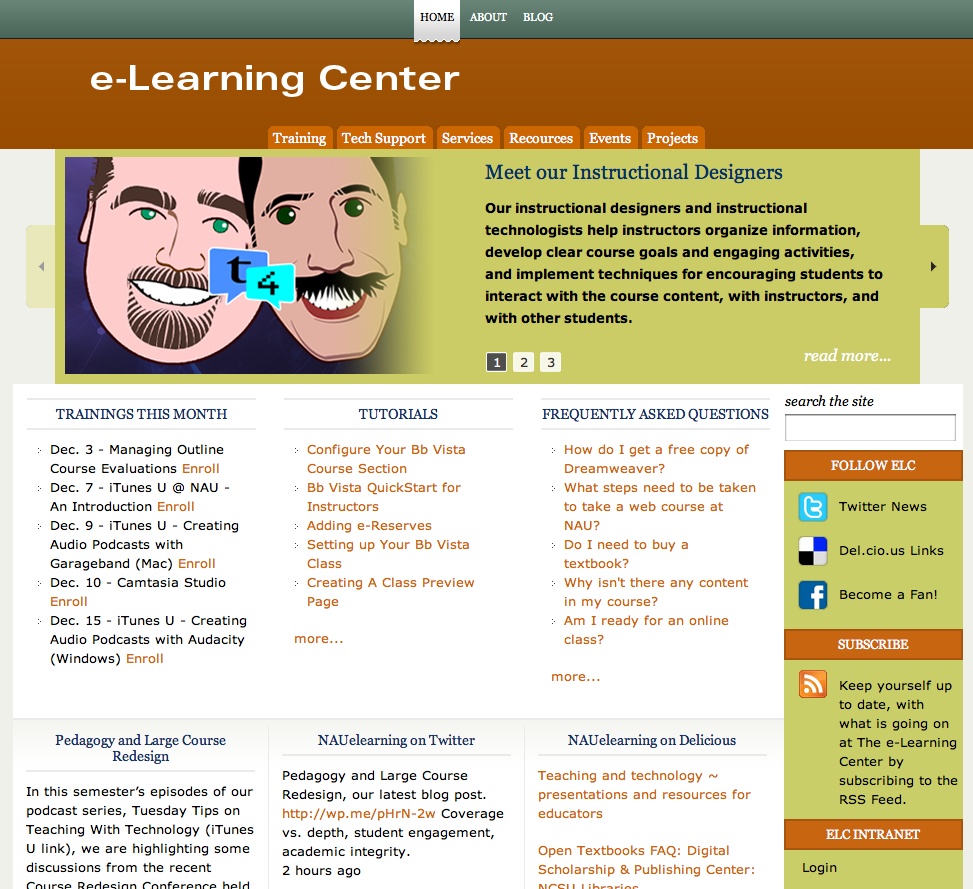
The current underlying framework that my department’s site relies on is getting a little long in the tooth. One of the things we had hopped to move to was NAU’s current CMS called Ektron. Our design department came up with the following design as a mock up of what we wanted our site to look like. This was before we had any idea if and what any templates would be like.

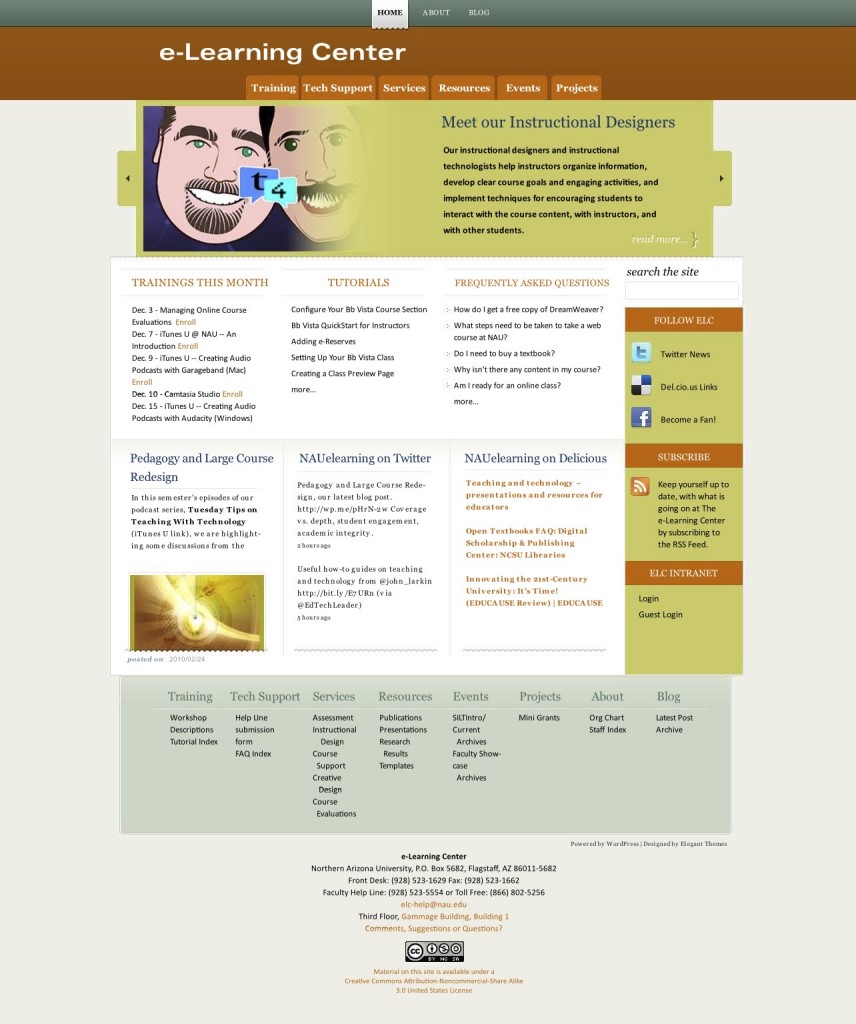
I then took the draft and converted it into a template with functioning CSS and Javascript. I then used Ektron’s menu tools to create the primary and secondary menus. Then menus at the bottom of the page where not implemented because the site’s structure was never flushed out. It turned out that the people that managed the Ektron install did not set up the instance so it could handle sites like ours, so it never went beyond the experimental stage.